My “User Interface Design II” course had me take a popular app, in this case Netflix, and come up with a new design feature for it. After a lot of research, I came to the conclusion that users aren’t very interested in new features such as social integration. Rather, they want the app to get out of their way as much as possible so they can focus on watching videos. Inspired by game consoles and their ability to pause and resume gameplay states, I set out to create a new “drop in drop out play” flow to make Netflix viewing as seamless as possible.
Mobile
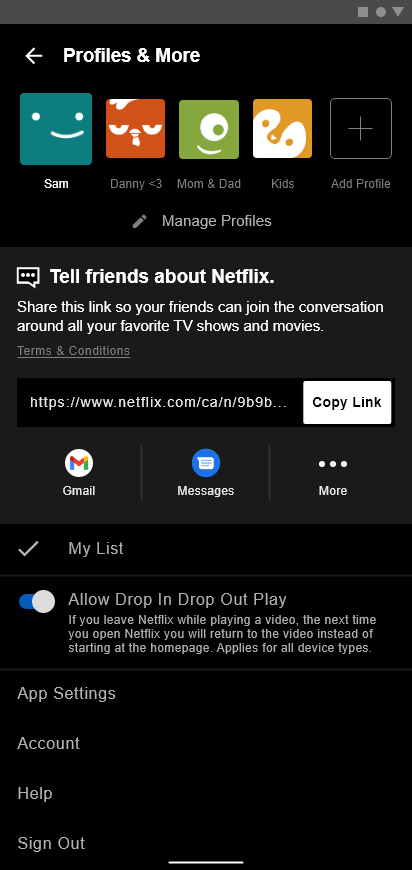
Since my new design was mainly a change in user flow, most of my visual work was in recreating the Netflix app for mobile, web, and smart TV. The below designs may look like screenshots, but all elements (other than movie art) were created from scratch in Adobe XD. The toggle switch for “Allow drop in drop out play” was the main new element I created, feeling that it was important to make the feature an opt-in choice for users.



Cross-Device Flow
Since one of the driving features of the new flow is that it works across devices, I had to make variations of the Netflix UI for mobile, web, and smart TV. Below you can see the mobile (landscape) mode, which in the new flow can be paused and immediately continued in the web app (top right). Upon completing the episode in the web app, opening Netflix on TV leads directly to the next episode (rather than the home page; bottom left). Should a user prefer to return to the home page, there is a convenient “Back to Home” button, taking them to the smart TV home UI (bottom right).




Prototype
The video below runs through the full flow and shows off the micro-animations I built with Adobe XD to mimic the Netflix app on mobile, web, and smart TV. I used pretty rudimentary video capture software, but hopefully it gives you a good idea of what the prototype was able to do!

